
こんにちは。ワタナベです。
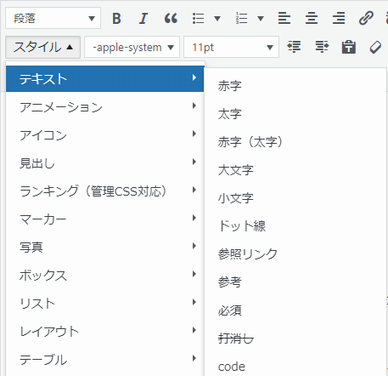
Affingerお使いの方。パーツが多くて迷いませんか?

↑多すぎ!!!
特に私のような初心者の場合、忘れると毎回調べてまた忘れる・・・という繰り返しです。
何百記事も書いて暗記してしまえば良いのでしょうが、それまではすぐ見れる一覧が欲しいなと思いました。
ぜひ忘れた時にパッと見てもらえる記事にするので是非ご活用ください!
こんな方におすすめ
- ブログ初心者
- Affingerのパーツを活用したい
- 今使ってるパーツよりかっこいいやつを見つけたい
- 使いたいパーツをすぐ見つけたい
主に階層が深くて覚えづらい「スタイル」と「タグ」について深堀していきます。
ではひとつずつ見ていきましょう。
目次
- 1 スタイル
- 2 タグ
- 2.1 テキストパーツ→クリップメモ
- 2.2 テキストパーツ→クリップメモ(テキスト)
- 2.3 テキストパーツ→ミニふきだし
- 2.4 テキストパーツ→複合
- 2.5 テキストパーツ→複合(アイコンなし)
- 2.6 テキストパーツ→まるもじ(小)
- 2.7 テキストパーツ→まるもじ(大)
- 2.8 テキストパーツ→HTML(カスタム)
- 2.9 テキストパーツその他
- 2.10 ボックスデザイン→バナー風ボックス
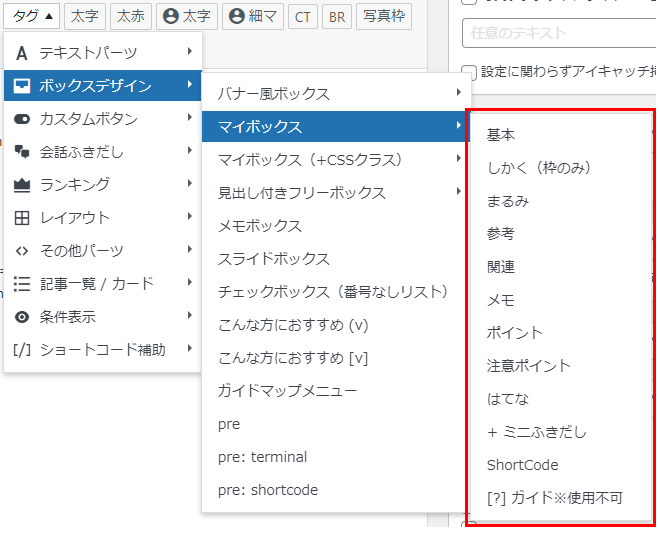
- 2.11 ボックスデザイン→マイボックス
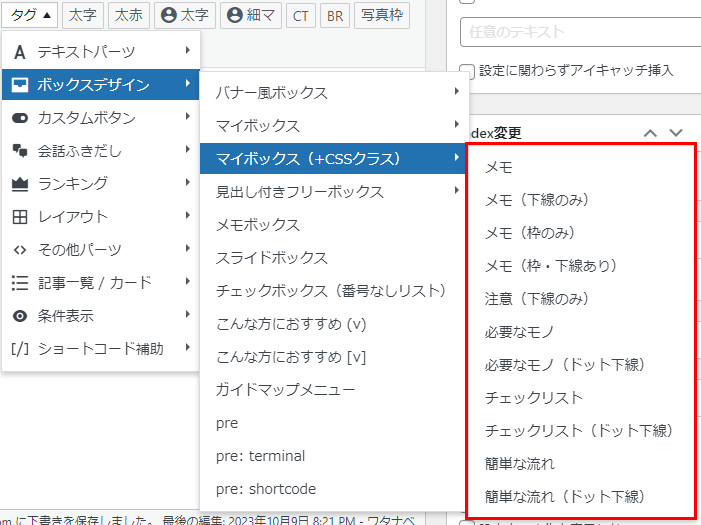
- 2.12 ボックスデザイン→マイボックス(+CSSクラス)
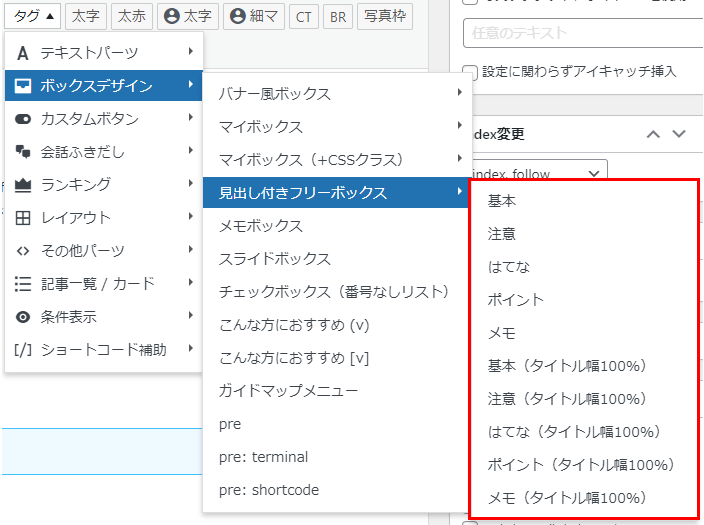
- 2.13 ボックスデザイン→見出し付きフリーボックス
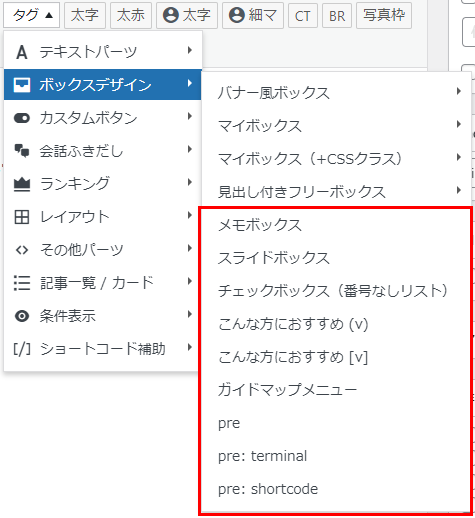
- 2.14 ボックスデザインその他
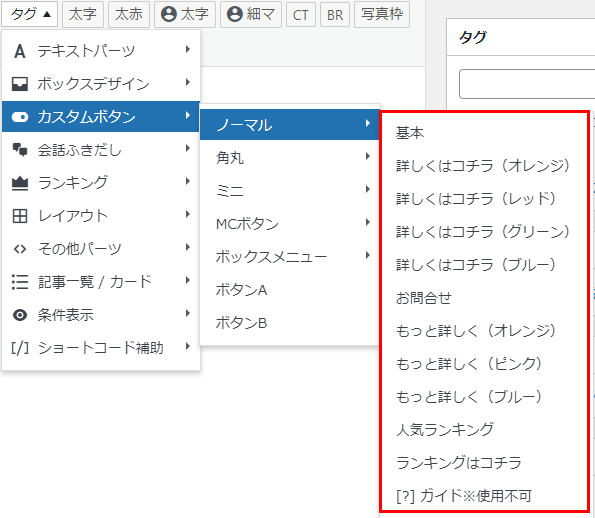
- 2.15 カスタムボタン→ノーマル
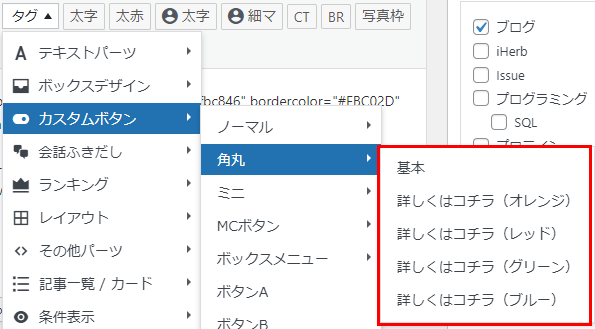
- 2.16 カスタムボタン→角丸
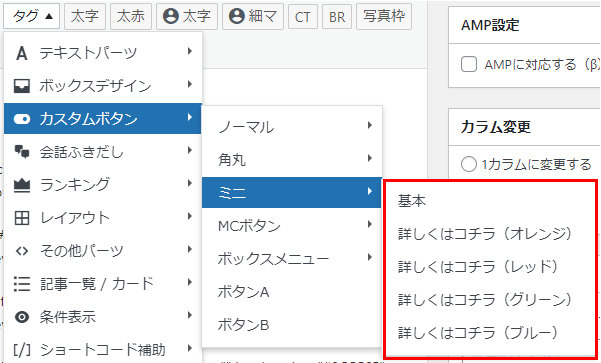
- 2.17 カスタムボタン→ミニ
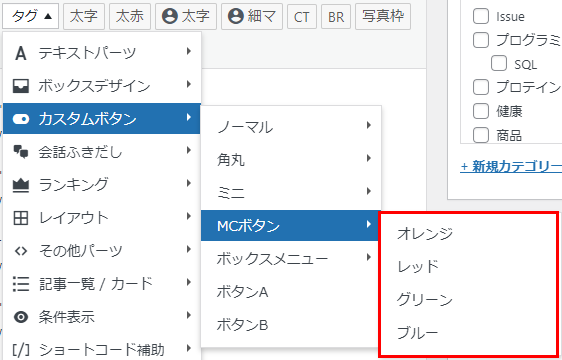
- 2.18 カスタムボタン→MCボタン
- 2.19 カスタムボタン→ボックスメニュー
- 2.20 カスタムボタンその他
- 2.21 会話ふきだし
- 2.22 ランキング
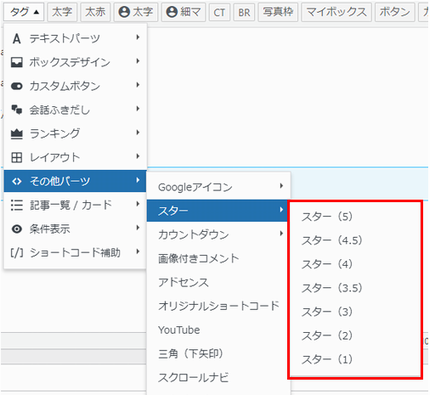
- 2.23 その他パーツ→スター
- 2.24 その他パーツその他
- 2.25 記事一覧/カード→ブログカード
- 3 さいごに
スタイル
↓この部分です。

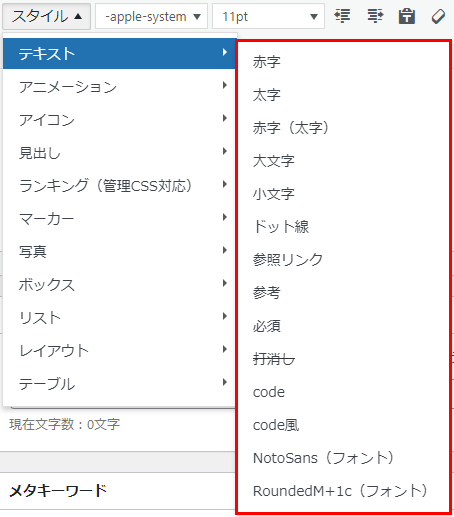
テキスト

テキスト→赤字
テキスト→太字
テキスト→赤字(太字)
テキスト→大文字
テキスト→小文字
テキスト→ドット線
テキスト→参照リンク
テキスト→参考
テキスト→必須
テキスト→打消し
テキスト→CODE
テキスト→CODE風
テキスト→NotoSnas(フォント)
テキスト→RoudedM+1c(フォント)
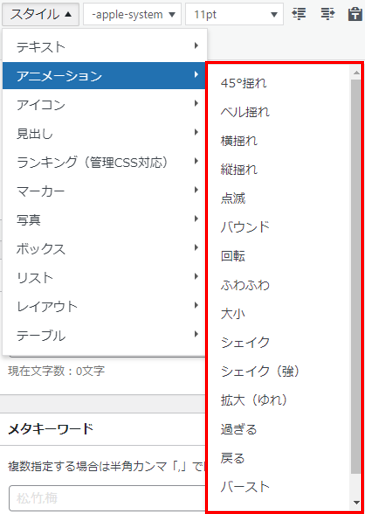
アニメーション

アニメーション→45°揺れ
アニメーション→ベル揺れ
アニメーション→横揺れ
アニメーション→縦揺れ
アニメーション→点滅
アニメーション→バウンド
アニメーション→回転
アニメーション→ふわふわ
アニメーション→大小
アニメーション→シェイク
アニメーション→シェイク(強)
アニメーション→拡大(ゆれ)
アニメーション→過ぎる
アニメーション→戻る
アニメーション→バースト
アニメーション→落ちる
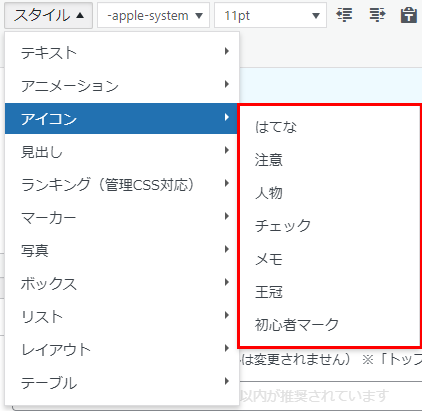
アイコン

アイコン→はてな
アイコン→注意
アイコン→人物
アイコン→チェック
アイコン→メモ
アイコン→王冠
アイコン→初心者マーク
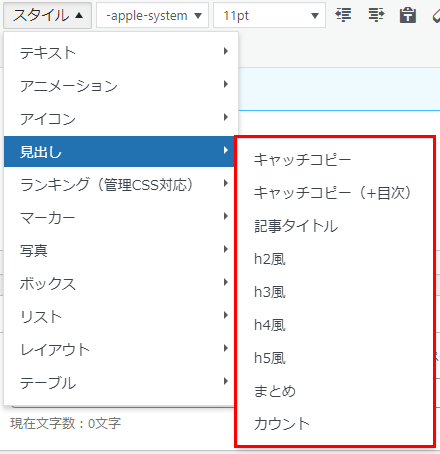
見出し

見出し→キャッチコピー
見出し→キャッチコピー(+目次)
見出し→記事タイトル
見出し→h2風
見出し→h3風
見出し→h4風
見出し→h5風
見出し→まとめ
見出し→カウント
見出し→カウント
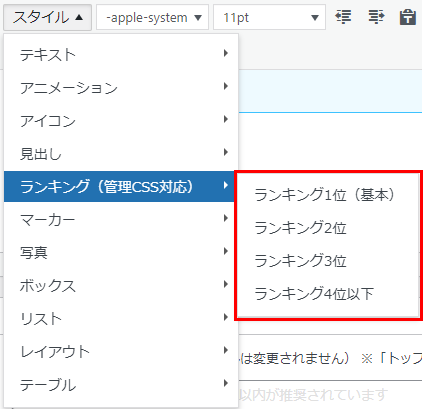
ランキング

ランキング→ランキング1位(基本)
ランキング→ランキング2位
ランキング→ランキング3位
ランキング→ランキング4位以下
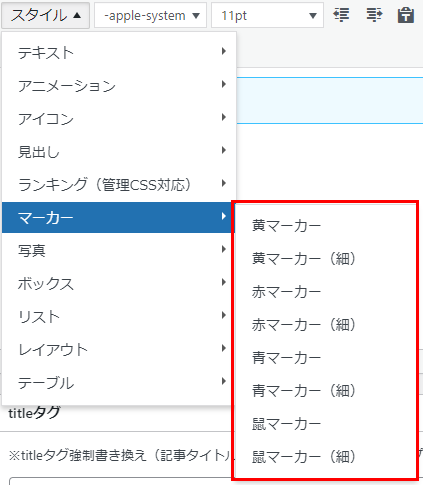
マーカー

黄マーカー
黄マーカー(細)
赤マーカー
赤マーカー(細)
青マーカー
青マーカー(細)
鼠マーカー
鼠マーカー(細)
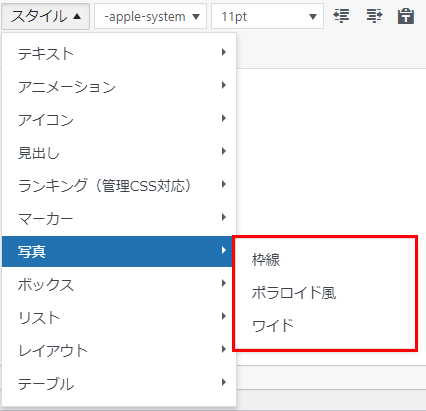
写真

枠線

ポラロイド風

ワイド

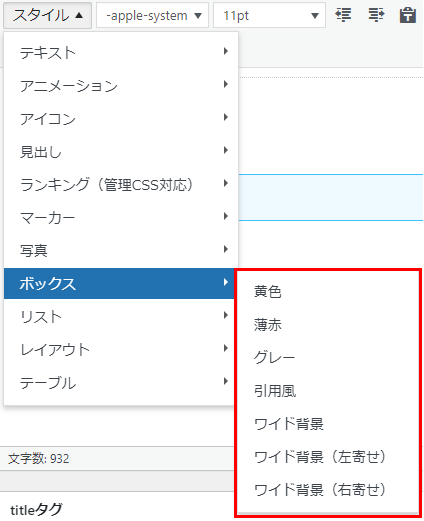
ボックス

黄色
薄赤
グレー
引用風
ワイド背景
ワイド背景(左寄せ)
ワイド背景(右寄せ)
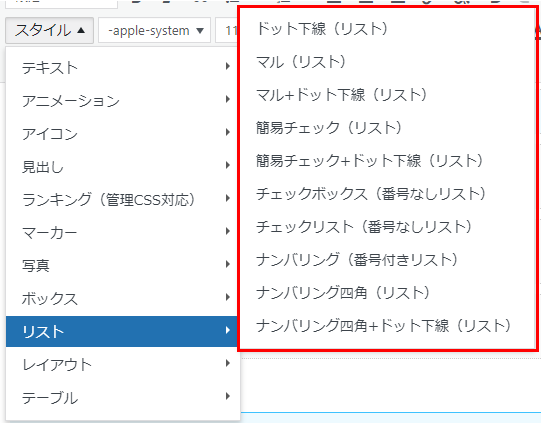
リスト

- ドット線1
- ドット線2
- マル(リスト)1
- マル(リスト)2
- マル+ドット下線(リスト)1
- マル+ドット下線(リスト)2
- 簡易チェック(リスト)1
- 簡易チェック(リスト)2
- 簡易チェック+ドット下線(リスト)1
- 簡易チェック+ドット下線(リスト)2
- チェックボックス(番号なしリスト)1
- チェックボックス(番号なしリスト)2
- チェックリスト(番号なしリスト)1
- チェックリスト(番号なしリスト)2
- ナンバリング(番号付きリスト)1
- ナンバリング(番号付きリスト)2
- ナンバリング四角(リスト)1
- ナンバリング四角(リスト)2
- ナンバリング四角+ドット下線(リスト)1
- ナンバリング四角+ドット下線(リスト)2
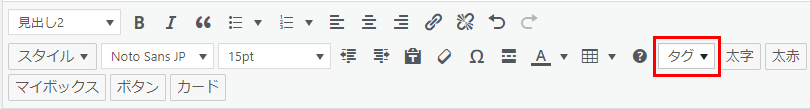
タグ

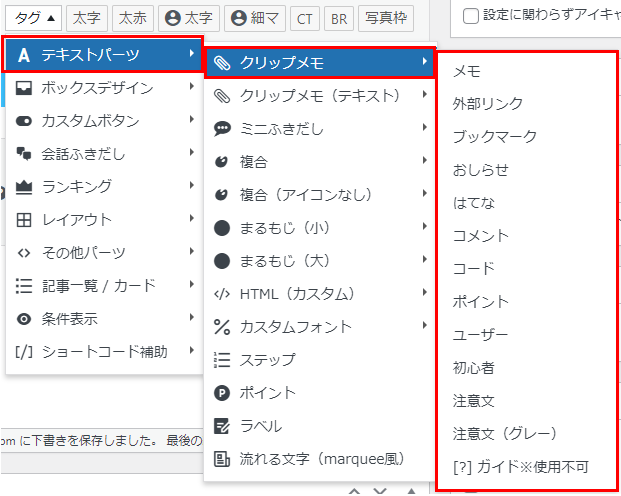
テキストパーツ→クリップメモ

メモ
外部リンク
ブックマーク
おしらせ
はてな
コメント
コード
ポイント
ユーザー
初心者
注意文
注意文(グレー)
[?]ガイド※注意不可
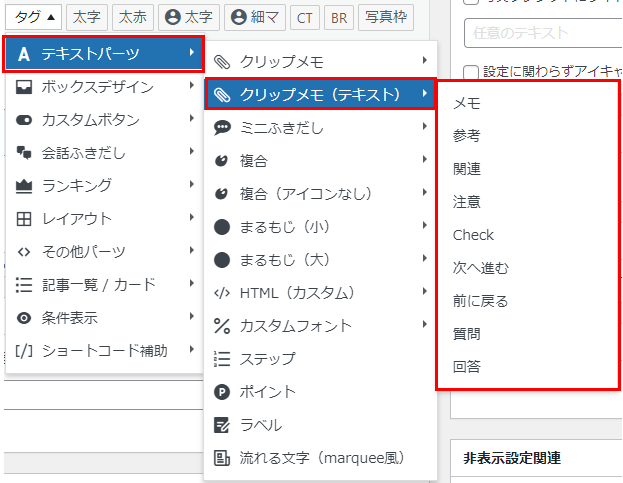
テキストパーツ→クリップメモ(テキスト)

メモ
参考
関連
注意
Check
次へ進む
前へ戻る
質問
回答
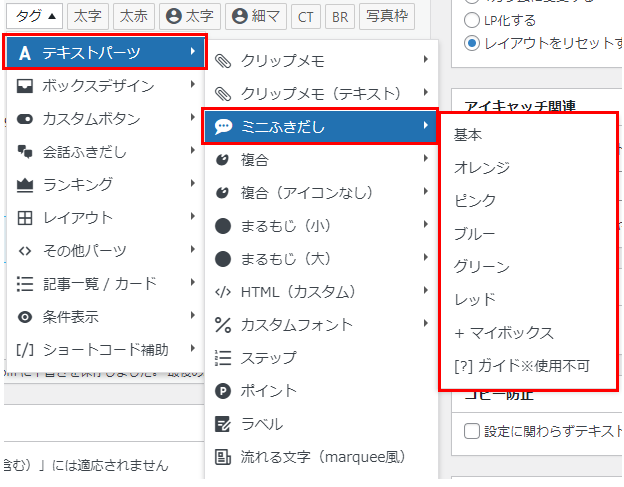
テキストパーツ→ミニふきだし

ミニふきだし→基本
ミニふきだし→オレンジ
ミニふきだし→ピンク
ミニふきだし→ブルー
ミニふきだし→グリーン
ミニふきだし→レッド
ふきだしテキスト
ミニふきだし→+マイボックス
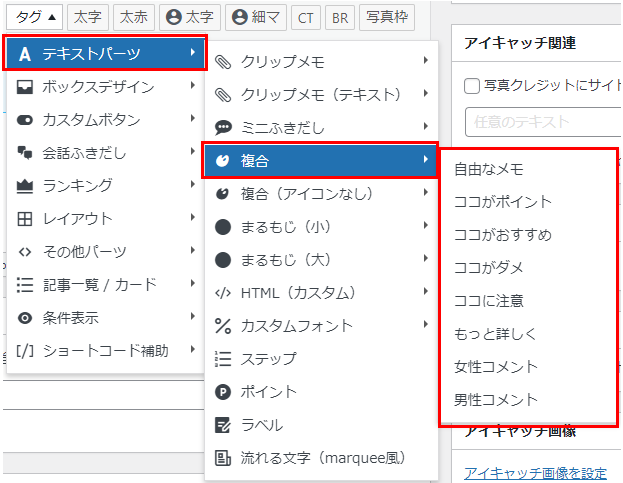
テキストパーツ→複合

自由なメモ
本文
ココがポイント
本文
ココがおすすめ
本文
ココがダメ
本文
ココに注意
本文
さらに詳しく
本文
◯才女性
女性コメント本文
◯才男性
男性コメント本文
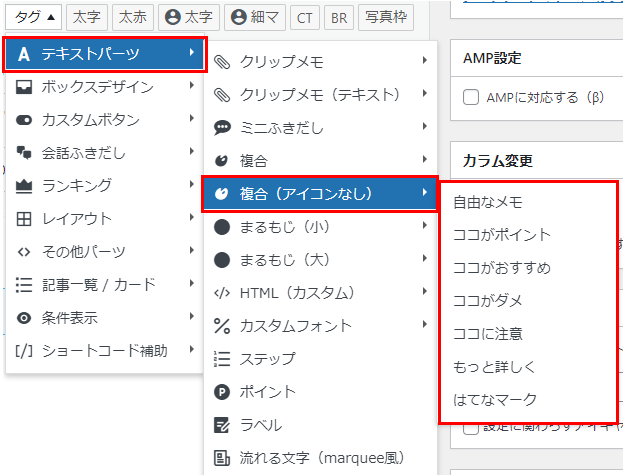
テキストパーツ→複合(アイコンなし)

自由なメモ
ココがポイント
ココがおすすめ
ココがダメ
ココに注意
もっと詳しく
はてなマーク
テキストパーツ→まるもじ(小)

オレンジ
ピンク
ブルー
うすい注意
注意
ここにテキスト[?]ガイド※使用不可
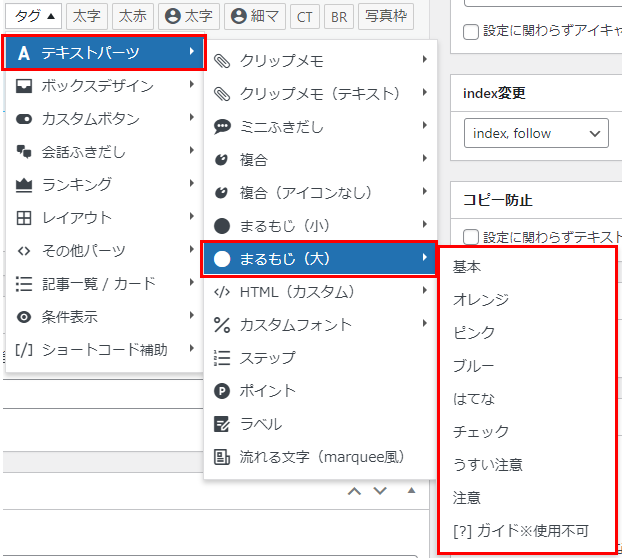
テキストパーツ→まるもじ(大)

基本
オレンジ
ピンク
ブルー
はてな
チェック
注意
[?]ガイド※使用不可
テキストパーツ→HTML(カスタム)
ルビ(ふりがな)
振り仮名
Pタグ
Pタグ
spanタグ
spanタグ
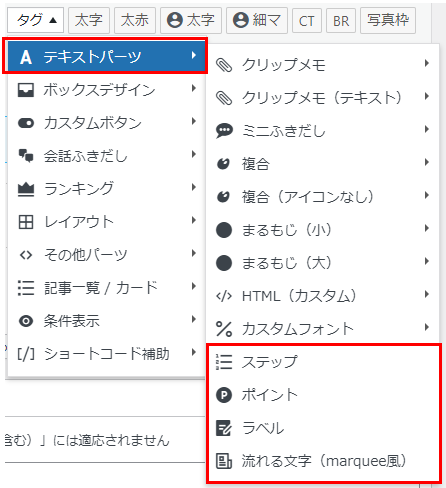
テキストパーツその他

テキストパーツ→カスタムフォント
デフォルト
白影
テキストパーツ→ステップ
step
1ステップ1です。
step
2ステップ2です。
step
3ステップ3です。
テキストパーツ→ポイント
ポイントです。
テキストパーツ→ラベル
ラベルです。
テキストパーツ→流れる文字
流れる文字です。
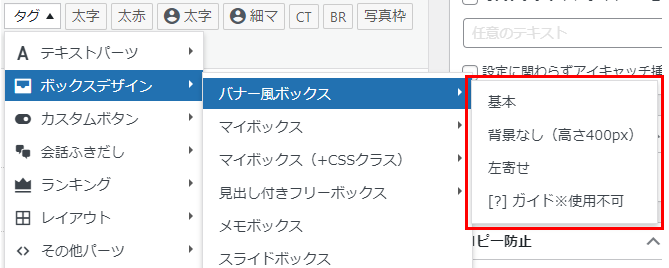
ボックスデザイン→バナー風ボックス

基本タイトル
基本です。
背景なしタイトル
背景なし(400px)
左寄せタイトル
左寄せ
ボックスデザイン→マイボックス

ポイント
基本
しかく(枠のみ)
まるみ
参考
参考
関連
関連
メモ
メモ
ポイント
ポイント
注意ポイント
注意ポイント
はてな
はてな
ふきだしテキスト
+ミニふきだし
ShortCode
ボックスデザイン→マイボックス(+CSSクラス)

メモ
メモ
メモ
メモ(下線のみ)
メモ
メモ(枠のみ)
メモ
メモ(枠・下線あり)
ここに注意
注意(下線あり)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
必要なモノ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
チェックリスト(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
簡単な流れ(ドット下線)
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン→見出し付きフリーボックス

見出し(全角15文字)
基本
注意
注意
はてな
はてな
ポイント
ポイント
メモ
メモ
見出し(全角15文字)
基本(タイトル幅100%)
ボックスデザインその他

メモ
メモボックス
- チェックボックス(番号なしリスト)
- 自分で番号なしリストにする必要があります
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
html
pre
command
pre:terminal
shortcode
pre:shortcode
カスタムボタン→ノーマル

カスタムボタン→角丸

カスタムボタン→ミニ

カスタムボタン→MCボタン

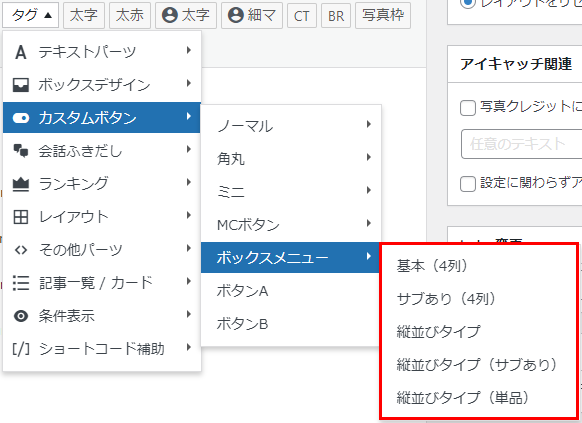
カスタムボタン→ボックスメニュー

基本(4列)
サブあり(4列)
縦並びタイプ
縦並びタイプ(サブあり)
縦並びタイプ(単品)
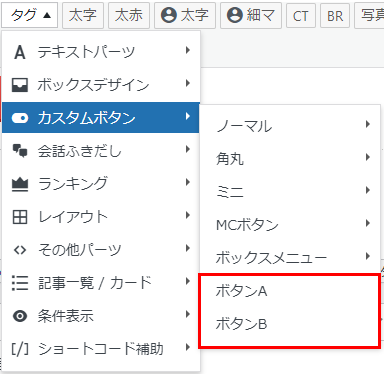
カスタムボタンその他

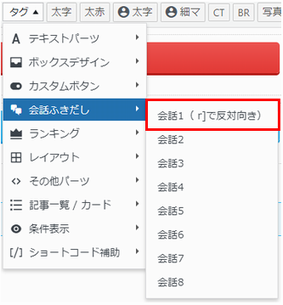
会話ふきだし

会話1~8の画像は設定によるので1つ目だけサンプルでご紹介します。
通常(左寄せ)
右寄せ
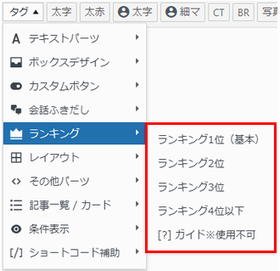
ランキング

ランキング1位
ランキング2位
ランキング3位
ランキング4位以下
その他パーツ→スター

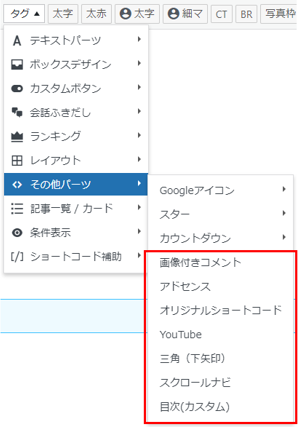
その他パーツその他

画像付きコメント
アドセンス
↓アドセンスの広告が表示されます
スポンサーリンク
YouTube
「Youtube id=」の後ろにYoutubeの動画URLの「v=」のパラメータの値を貼り付けるとできます。
この例で言うと「youtube id=uFgiXrUkFKA」とやるとできました。
三角(下矢印)
スクロールナビ
目次(カスタム)
目次が手作りできるということですね。
私はプラグイン使ってます。変更も自動で反映してくれますからね。
記事一覧/カード→ブログカード
参考
idのパラメータに記事にidを設定することでブログカードを表示することが出来ます。
-

-
参考【保存版】Affinger6のパーツ一覧(主にスタイル・タグ)
こんにちは。ワタナベです。 Affingerお使いの方。パーツが多くて迷いませんか? ↑多すぎ!!! 特に私のような初心者の場合、忘れると毎回調べてまた忘れる ...
続きを見る
CHECK(ふきだし)
使い方は上記の参考と同じです。
こちらもCHECK
-

-
【保存版】Affinger6のパーツ一覧(主にスタイル・タグ)
こんにちは。ワタナベです。 Affingerお使いの方。パーツが多くて迷いませんか? ↑多すぎ!!! 特に私のような初心者の場合、忘れると毎回調べてまた忘れる ...
続きを見る
さいごに
直接ビジュアルで表示されないものについては割愛しました。
まずは今回ご紹介したものを活用できればデザインには困らないでしょう。
最後までお読みいただきありがとうございました。


画像付きコメントタイトル
◯代男性